记录一次Hexo的搭建与部署
本教程使用GitHub自带的GitHub pages来生成静态个人博客,而Hexo可以更换各种好看的主题,而且都是免费的,花一点时间就可以打造出自己独有的个人博客。
Hexo这个有力的工具可以让我们专注于写出一篇博客而不需要关心如何编写html和CSS,再如何形成一个网站,它可以根据markdown文档和指定的主题直接生成一个静态网站,对于新手朋友或者不是专门搞前端开发的人们非常友好。
还有一个优点就是GitHub pages生成的网站很稳定,就算自己的本地站点被删除,也完全不影响已经发布到GitHub仓库的文章,依旧可以访问查看。
部署环境
1. 安装git和node.js
首先我们需要在本地安装git和node.js,因为Hexo基于node.js,再生成一个ssh密钥用于连接GitHub仓库以及本地文件夹。
- git下载链接:Git - Downloading Package
- node.js下载链接:Node.js
安装时可以直接一路点下一步,按默认设置安装即可。
想要验证安装是否成功,可以win+r输入cmd进入终端,并如下验证,如果出现版本号说明安装成功。
1 | |
2. 连接GitHub
在本地终端输入以下命令,设置用户名和邮箱:
1 | |
然后创建一个ssh密钥:
1 | |
最后返回密钥结果和图片说明创建完成。
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in C:\xxx\xxx/.ssh/id_rsa.
Your public key has been saved in C:\xxx\xxx/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:xxx
The key's randomart image is:
+---[RSA 3072]----+
| +=+=+.++oo|
| .oB +.+=o|
| . o .. +.oo|
| o . = oo.|
| o S + = =+|
| +o + O o|
| .+ + . |
| . . + |
| . . .E|
+----[SHA256]-----+
找到路径Your public key has been saved in C:\xxx\xxx/.ssh/id_rsa.pub,打开id_rsa.pub文件,复制里面的内容。
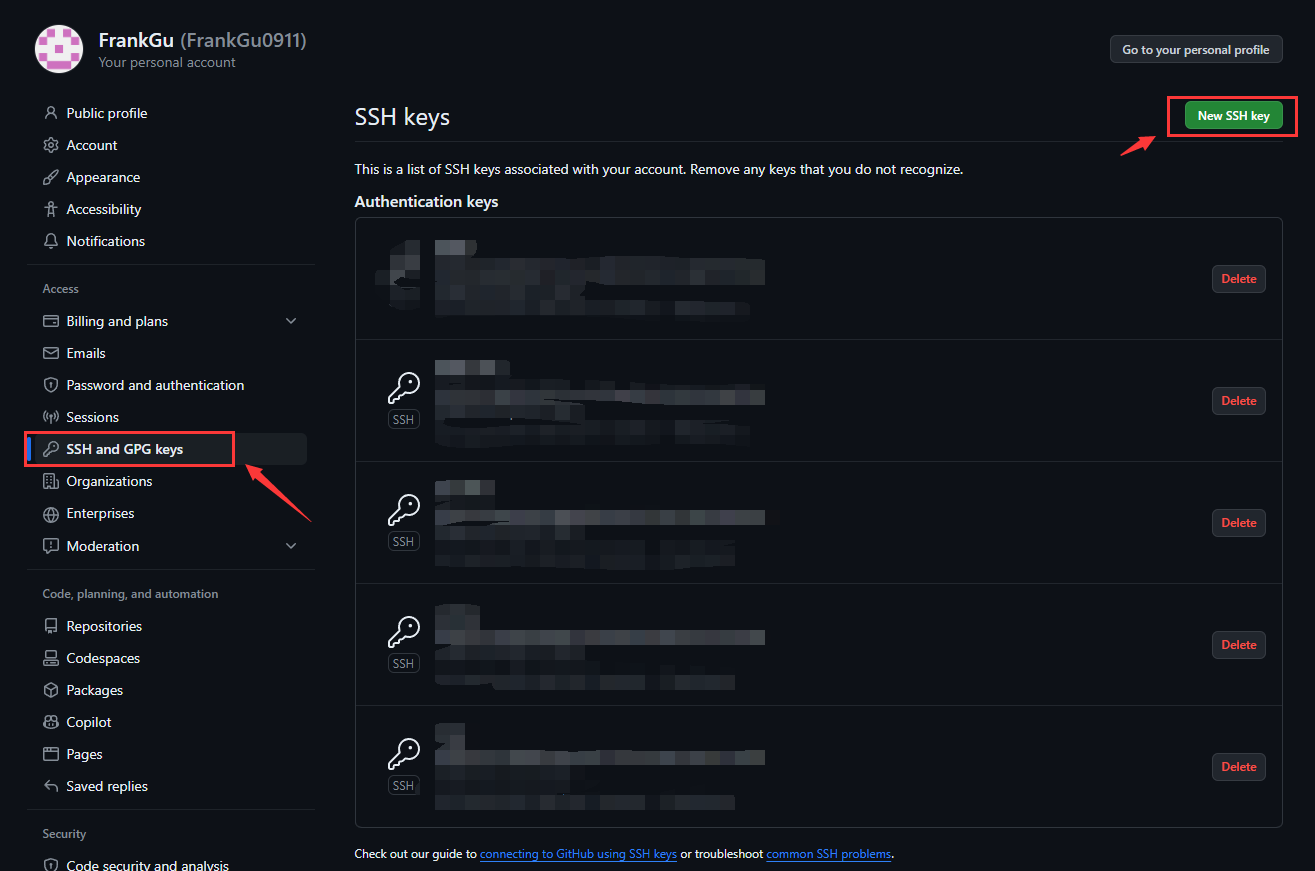
登录GitHub,点击右上角自己的头像 - setting,找到SSH and GPG keys,点击New SSH key:
检测是否连接成功:
1 | |
如果出现以下信息说明连接成功:
1 | |
Hexo搭建
关于详细安装步骤,可查看Hexo官网:Hexo - A fast, simple & powerful blog framework,这里只是简单的记录一下。
使用 npm 安装 Hexo:
1 | |
输入hexo -v即可查看是否安装成功。
新建一个hexo站点根目录,在这个目录下执行以下命令:
1 | |
完成后再执行以下命令:
1 | |
访问http://localhost:4000,即可浏览生成的hexo页面。
部署到GitHub
1. 创建GitHub仓库
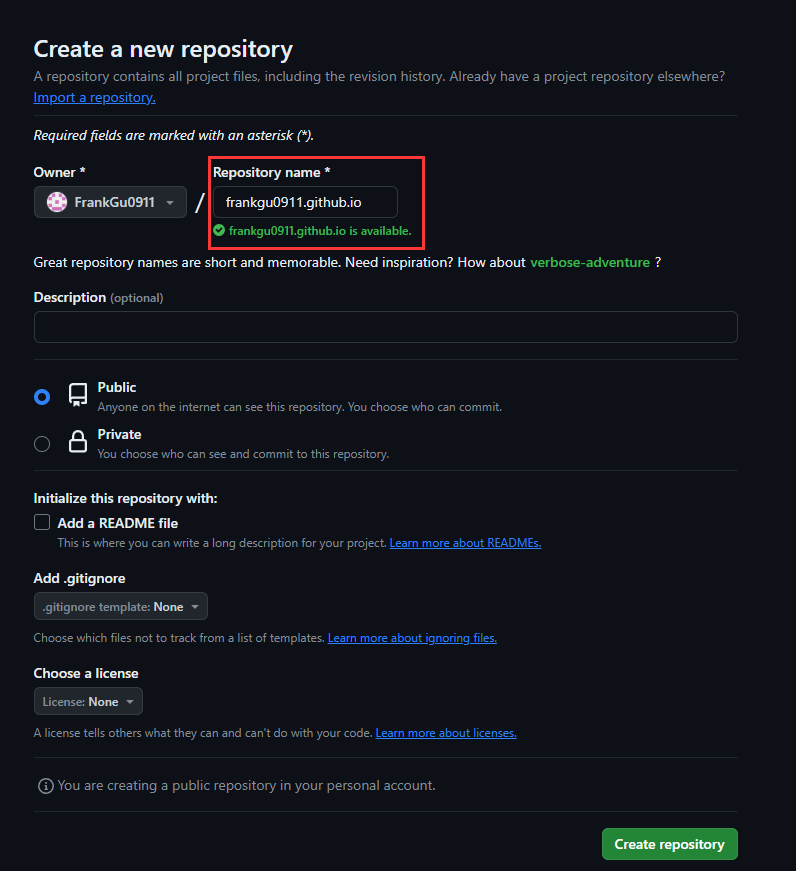
登录GitHub,点击右上角加号 - New repository,填写Repository name,点击Create repository。注意,如果想要部署到username.github.io,那么Repository name必须是username.github.io,username是你的GitHub用户名。不然就会部署到username.github.io/Repository name。
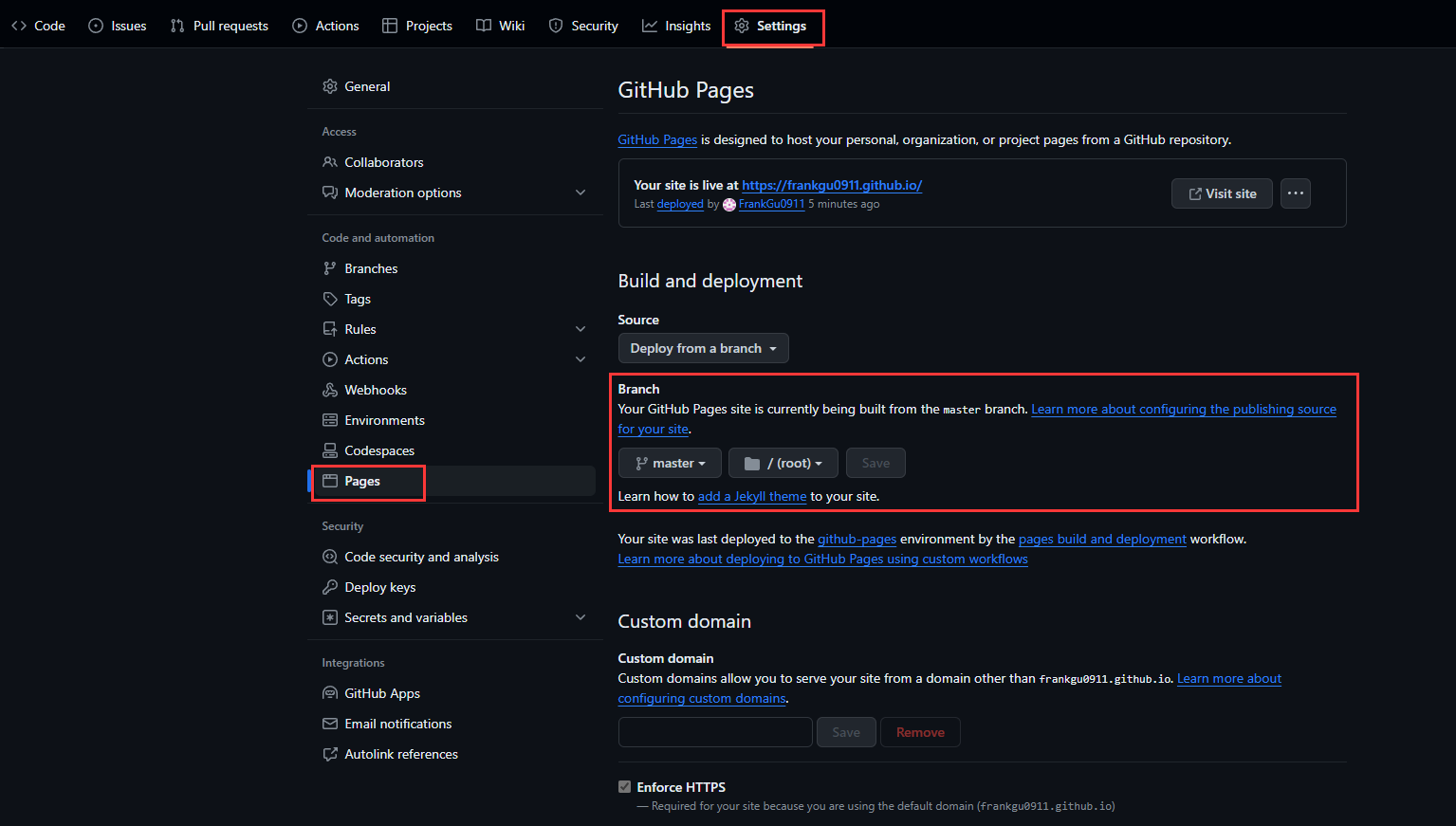
在新建的仓库中找到Settings - Pages,在Branch选择master,点击Save。
2. 安装插件并部署到GitHub
在hexo站点根目录下安装hexo-deployer-git插件:
1 | |
修改站点根目录下的_config.yml文件,找到deploy部分,修改为如下内容:
1 | |
其中repo填写自己的GitHub仓库地址,branch填写master。
不出意外的话,现在就可以在xxx.github.io访问到自己的博客了,至此,Hexo的搭建与部署就完成了。